How to Build Secure Database-Driven Applications on Neocities
Neocities’ mission is to “make the web fun again by giving you back control of how you express yourself online.” Their user-friendly platform for creating and hosting web content provides a crucial first step for aspiring designers and programmers. Neocities hosts millions of simple HTML sites, so we thought we would demonstrate how easy it is to use Fauna with a single page application deployed to Neocities.
With a secure database that scales from the smallest experiments on the free plan, to powering global brands on the web, the door is open for both beginning and experienced developers to build zero-maintenance apps that can seamlessly transition from “Hello, World!” to worldwide popularity.
Fauna Cloud is a great companion for HTML app development, because it has a JavaScript driver that is also available via CDN for browser usage. Fauna’s object-level security and user authentication allow you to connect to the cloud database directly from your browser app. Since mobile clients call the same API, no backend changes are required when you add native app support. With pay-as-you-go pricing, you’re only ever charged for actual usage with no upfront investment. Your small experiments can run for free and when one becomes popular, Fauna will scale up (and down) for you, remaining fast under pressure. You don’t even need to manually add nodes or other capacity. It’s automatic and continuous.
Getting Started with Fauna and Neocities
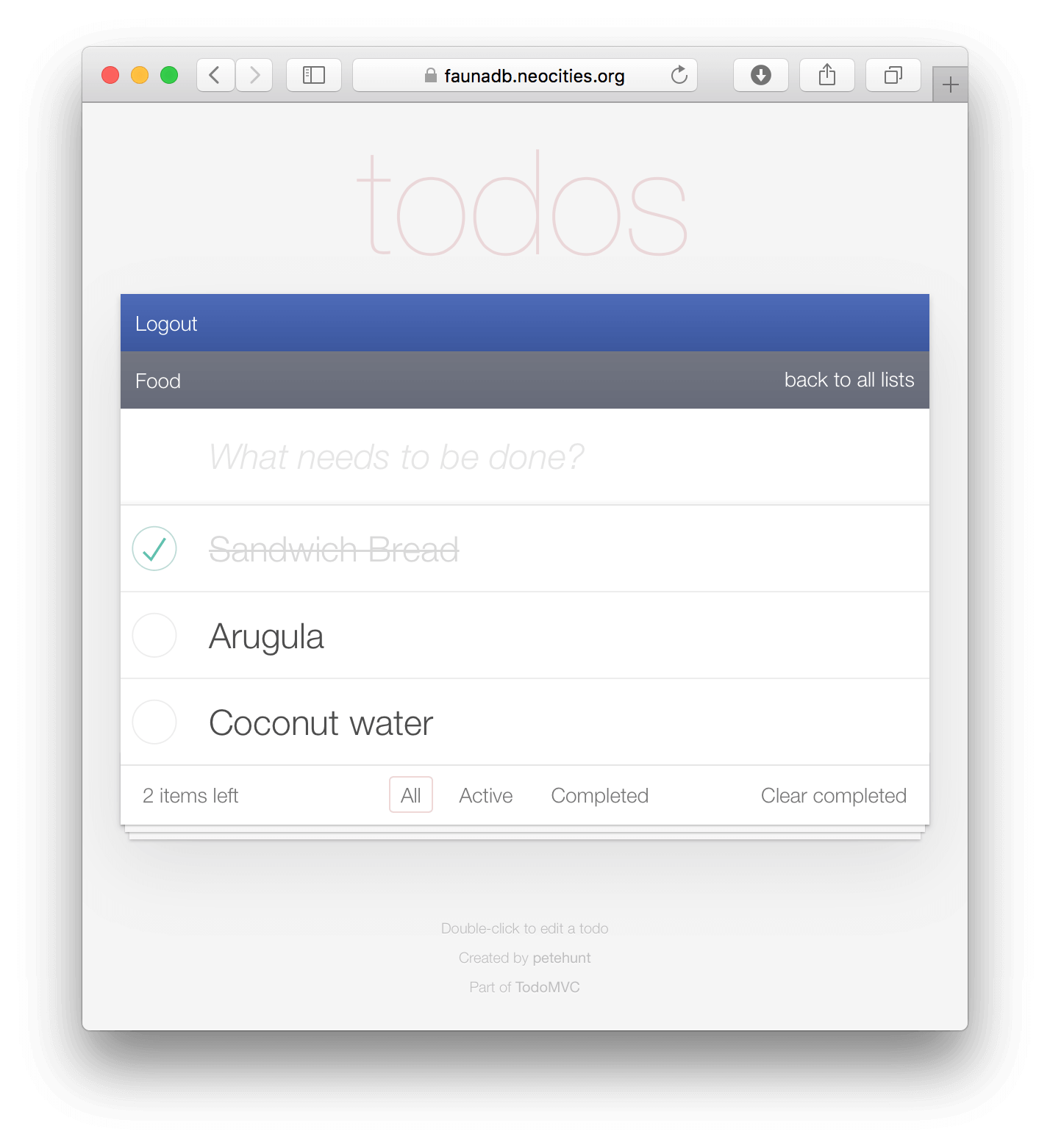
This example series will show you how a social collaboration app is built with Fauna and then deployed to Neocities. We’ll start by installing it locally and running it, then move on to putting it up on Neocities. Or just skip the installation and use our copy running on Neocities here.

In future blog posts, we’ll extend the security model by adding support for inviting others to collaborate on your lists. By doing so, we’ll demonstrate Fauna’s native fine-grained access control.
To run your own copy of the app:
- Click Create a Database.
- Enter the name todomvc-fauna-spa in the text box.
- Click Create Database again.
3. Set up two database keys, one for with the server role which is used for setting up the schema, and one with the client role which is used by the browser code for creating new users:
- Click ** / ** in the upper left side of the screen.
- Click Manage Keys and Create a Key.
- Name your key, assign it a server role, and choose the todomvc-fauna-spa database.
- Click Create Key.
- Your key’s secret will be displayed. Immediately copy it to schema.js
- Then repeat the process, assigning this second key the client role and copying the key’s secret into Login.js.
4. Clone the project’s repo here:
git clone https://github.com/fauna/todomvc-fauna-spa.git
cd todomvc-fauna-spa5. Then install the dependencies:
npm install6. Run schema.js locally:
node schema.js7. Build the app bundle for uploading:
npm run build8. Set up a Neocities site.
9. Upload the project to your new Neocities site by using their Upload button or their command line tool. With the command line tool, run:
9. Upload the project to your new Neocities site by using their Upload button or their command line tool. With the command line tool, run:
cd build/
neocities push .The
neocities command will prompt you to login to your Neocities account and then to upload your site.Then you’re ready to browse to your new app, sign up, and start tracking your to-dos, all of which are securely stored in a strongly consistent, globally replicated, multi-cloud database: Fauna!
We encourage you to tinker with the app! Just make sure to run
npm run build after any code changes before updating your Neocities site. If you want to preview your changes, just run npm start for a local server.Conclusion
We’ll talk more about security in the next few blog posts. The FaunaDsecurity model is designed for connecting to the database directly from mobile apps and web browsers. All user authentication and fine-grained, object-level access control can be managed by Fauna. In some circumstances, this can actually be more secure than relying on middleware for authentication authorization. A native security model is especially useful for applications that directly use the cloud database, and it can also enhance existing security mechanisms through defense-in-depth, where access control can be enforced at all layers of the stack.
If you enjoyed our blog, and want to work on systems and challenges related to globally distributed systems, serverless databases, GraphQL, and Jamstack, Fauna is hiring!
Subscribe to Fauna's newsletter
Get latest blog posts, development tips & tricks, and latest learning material delivered right to your inbox.